Na SmartManii startuje nový seriál o vývoji aplikací pro Windows Phone a v prvním díle se zaměříme na všechny procesy, které vlastní tvorbu programů doprovázejí.
1. Úvod
V prvním díle seriálu o vývoji aplikací pro Windows Phone si ukážeme všechny procesy, které vývoj doprovázejí, a přiblížíme si prostředí, ve kterém se jako vývojář Windows Phone aplikací budete pohybovat. Jedná se o zkrácený komentovaný obsah prezentace pro přednášku z prosincového H@ckathonu pořádaného duem Nokia a Microsoft – věřím, že pro začátečníka budou následující řádky skvělým startem na jeho cestě do světa Windows Phone.
Rychlá navigace
• 2. kapitola – základy programování
• 3. kapitola – příprava a seznámení se s prostředím
• 4. kapitola – vytváříme naši první aplikaci
• 5. kapitola – publikování aplikace
• 6. kapitola – závěr
Tip: Chystáte se vyvíjet hry v XNA pro Windows Phone? Pak vás určitě bude zajímat náš předchozí seriál (15 dílů), který pro vás připravil Tomáš Slavíček.
Motivace
Nejmladší platforma s nejmenší uživatelskou základnou znamená nejmenší konkurenci, a když si uvědomíme velikost, produkty a dosah společností Microsoft a Nokia, tak není od věci zpozornět. Windows, Xbox, Office, Skype, Kinect, či Navteq, to jsou mamutí produkty a složby zkombinované s obrovskou distribuční silou a dosahem Nokie. Nesmíme zapomenout ani na další partnery jako HTC, Samsung a další. Teoretické předpoklady pro úspěch tu jsou a právě teď je ta pravá chvíle na to se rozhodnout, zdali do tohoto vlaku nastoupit, nebo si ho nechat ujet. Nyní již ale přejděme rovnou k věci.
Ptačí pohled
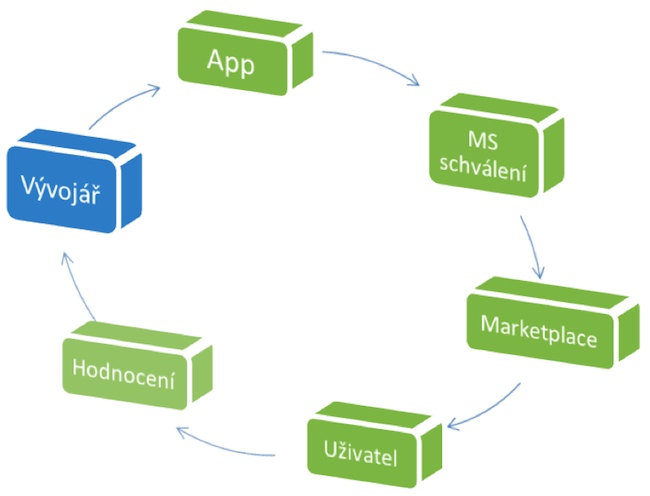
Největším základem budiž na obrázku vyobrazený proces na jehož zažátku i konci je v našem případě vývojář – jedinec, který záměrně opomíjí například marketingové a další aktivity, které nás nyní nezajímají. Ten vyvine aplikaci, odešle ji do schvalovacího procesu do Microsoftu, ten ji schválí a vloží do Marketplace, ze kterého si ji stáhne uživatel, čímž vám vybarví grafy vašich reportů a statistik a vy dostáváte zpětnou vazbu. Nic nového – takhle to funguje i na ostatních platformách a my si dnes ukážeme, co se v každé z krabiček zhruba děje.
2. Základy
Vývoj samotné aplikace probíhá v takzvaném Silverlight frameworku. Uživatelské rozhraní budete vytvářet buďto přetahováním komponent (třeba tlačítko) na formulář, nebo přímo psaním XAML kódu (až budete pokročilejší). Při designu uživatelského rozhraní musíte dbát na to, aby se vaše aplikace chovala a vypadala stejně, jako systém samotný – konzistentní vzhled a chování operačního systému a aplikací je klíčem k úspěchu celé platformy. Designovému jazyku říkáme Metro a po Zune a Windows Phone ho nyní zdědil i Xbox (viz. nový Xbox Dashboard) a transformací procházejí i samotná „okna“ s Windows 8. Programovat budete v C# či Visual Basicu, ale od toho ještě chvíli ruce pryč.
Aplikace v operačním systému
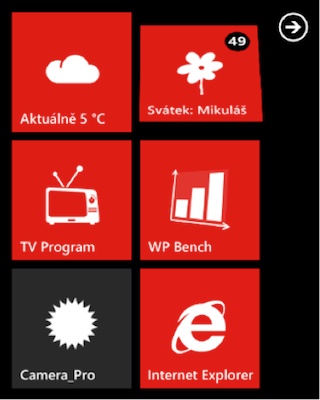
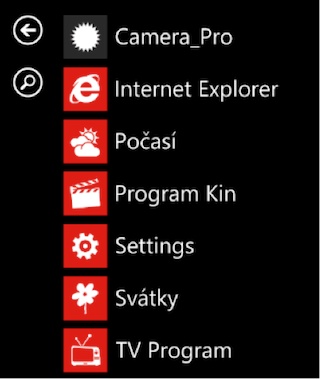
Když si uživatel stáhne jakoukoli aplikaci z Marketplace, hledá ji následně na obrazovce seznamu aplikací. Pokud se mu aplikace líbí, může si ji „připíchnout“ na hlavní obrazovku a vznikne velká dlaždice – anglicky „Tile“. Podobné dlaždice můžete jako vývojář vytvářet programově jako takzvané „secondary“ dlaždice. Dlaždice na hlavní obrazovce pak můžete programově aktualizovat v pozadí a tím z nich dělat dlaždice živé – anglicky „Live Tiles“. Poslední možností, jak se uživatel může dostat k obsahu vaší aplikace budiž Extras menu, o kterém ale mluvit nebudeme.
Na levé straně je hlavní obrazovka telefonu s velikými dlaždicemi, na pravé straně seznam aplikací.
Sandbox
Každá aplikace se v operačním systému může pohybovat jen na vlastním písečku a z něj skrze API komunikovat s vybranými systémovými službami. Každá aplikace má vyhrazený vlastní prostor pro data (IsolatedStorage, IsolatedStorageSettings) a nevidí do paměti ani na data jiných aplikací. Na sdílená data, jako jsou třeba obrázky z foťáku telefonu se dostanete skrze API, a procházení složkové struktury jako v desktopech není možné.
Mobilní multitasking
Aplikace pracuje jen když je „právě otevřená“ – jakmile uživatel z aplikace odejde, operační systém ji „uspí“ (dormant stav). Aplikaci lze potom „probudit“ například pomocí tlačítka Back (fast app switching) a zde nemusíte jako vývojář absolutně nic programovat, vše se děje samo a většinou si s tím plně vystačíte.
Pokud tedy chcete, aby vaše aplikace dělala něco v pozadí, například aktualizovala data na živé dlaždici, musíte využít buď agenty (Scheduled Task, Audio Playback/Streaming), u kterých vám systém dovolí v nejkratším intervalu 30 minut provést kus kódu nad omezenými API po dobu 10 sekund, anebo musíte převést logiku aplikace na svůj server a využít tzv. Push notifikace. Druhá varianta je výhodná hlavně pro uživatele – jeho telefon prakticky nic nedělá (šetří se baterie), protože váš server v internetu mu (až to bude potřeba) v podobě Pushky řekne sám.
Metro design, umístění vaší aplikace v operačním systému, sandbox a specifický multitasking – tyhle čtyři věci jsou základ a je potřeba na ně neustále myslet. A nyní hurá do vývoje naší první miniaplikace „Hello world!“
3. Příprava a seznámení se s prostředím
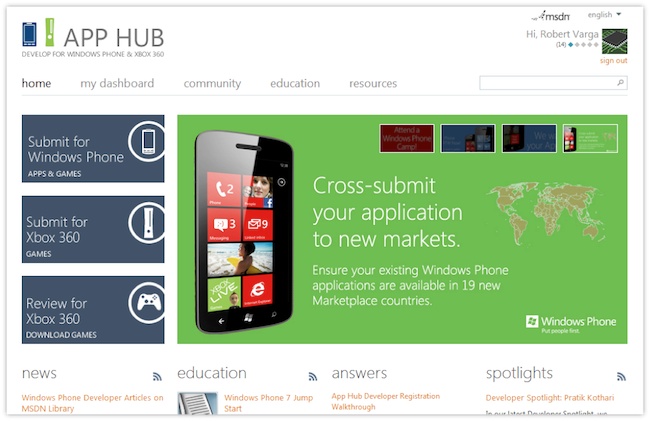
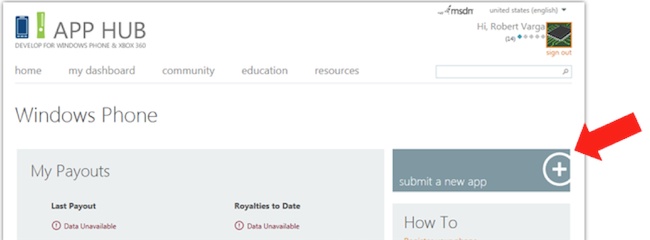
Prvním krokem budiž stažení Windows Phone SDK, tedy kompletního vývojového prostředí, z webu App Hub.
App Hub je nejen spolehlivý zdroj aktuálních nástrojů, ale i informací. Přímo přes něj budete nahrávat aplikace do Marketplace a poslouží vám i jako reportovací nástroj pro statistiky například stahovanosti vašich aplikací.
SDKčko obsahuje mimo jiné emulátor, nástroj pro odemčení vašeho telefonu (díky čemuž budete do telefonu moci nahrávat vaše aplikace), a hlavně Visual Studio, ve kterém budete vyvíjet. Dále již pokračujte až budete mít vše nainstalované.
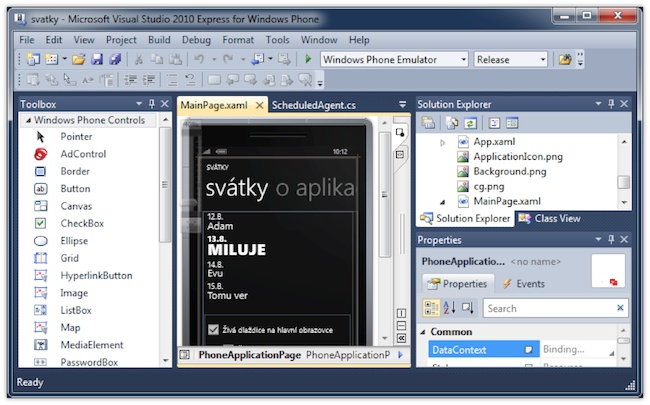
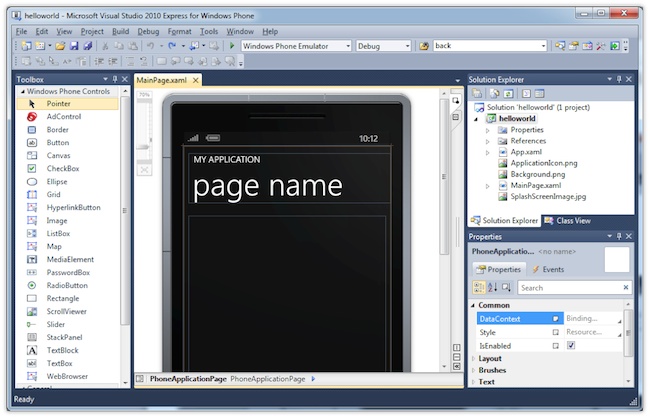
Visual Studio je vlastní vývojové prostředí, ve kterém budete trávit nejvíce času. Například na levé straně je Toolbox, ze k terého budete na formulář myší přetakovat například tlačítka („Button“) a tvořit tak design aplikace.
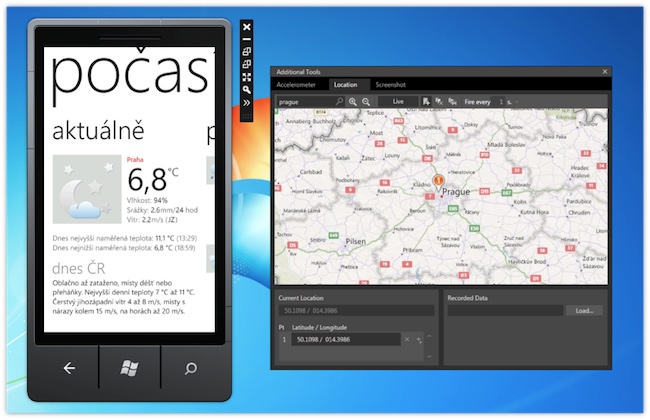
Někteří vývojáři si při vývoji WIndows Phone aplikací vystačí pouze s Emulátorem, nicméně všichni jej využívají jako testovací platformu a dělají v něm screenshoty ze svých aplikací.
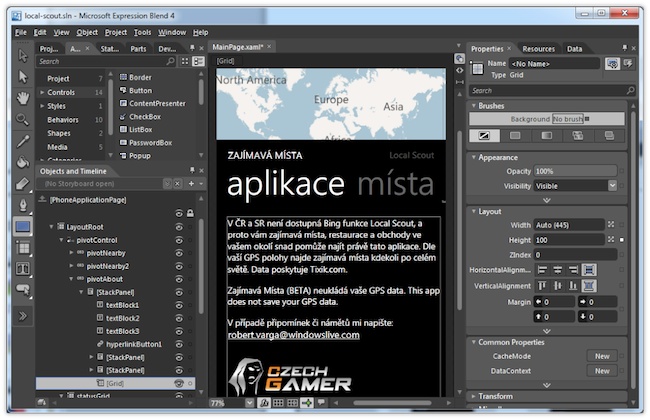
Nástroj Expression Blend vám umožní velice snadno vytvářet vlastní styly komponent (tlačítko), nebo např. takzvané „Storyboardy“ – animace. Klikáním myší si můžete ušetřit i hodiny programování.
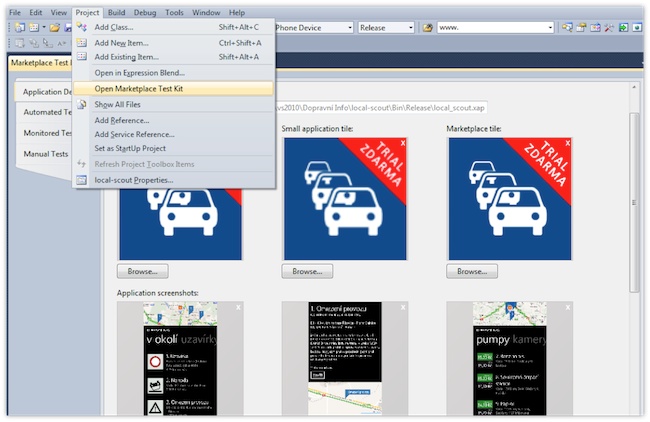
Pokud chcete mít jistotu, že vaše aplikace při schvalovacím procesu na cestě do Marketplace neselže, můžete si svou aplikaci prověřit sami ručně pomocí nástorje Marketplace Test Kit. Ten vždy sedí s oficiálními testovacími scénáři Microsoftu (lze aktualizovat tlačítkem update v případě že je dostupný novější scénář).
4. Vytváříme naší první aplikaci
Protože toho dnes chceme stihnout ještě hodně, a sám vím, jak jsou dlouhé odstavce textu ubíjející a že i při sebelepší vůli autora mohou mást, rozhodl jsem se udělat textově-obrázkový návod. Říká se, že jeden obrázek může vydat i za tisíc slov – doufám, že to v této nejdůležitější části návodu zafunguje.
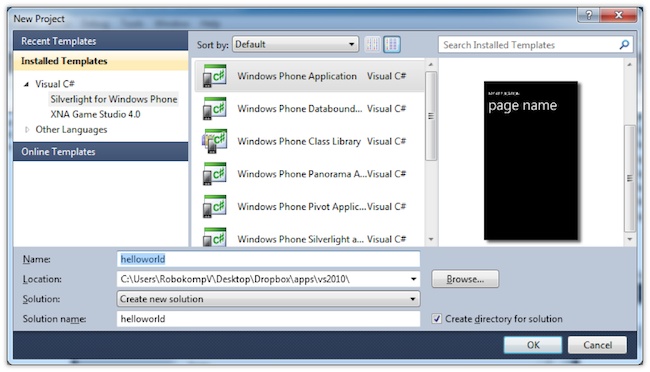
1. Spustit Visual Studio -> New Project -> Windows Phone Application -> „helloworld“ -> OK -> OK:

Právě jste si vytvořili nový projekt a vyskočit by na vás mělo okno podobné tomuto:

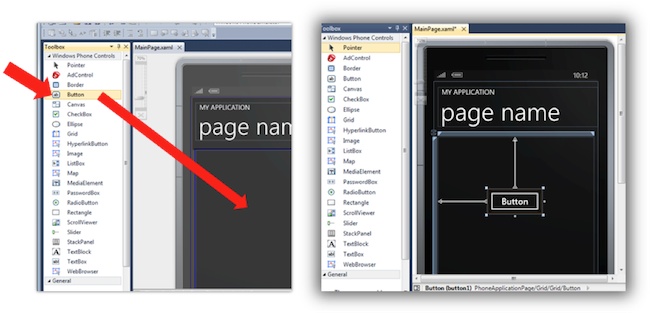
2. Doprostřed aplikace z Toolboxu přetažením myši vložíme Button:
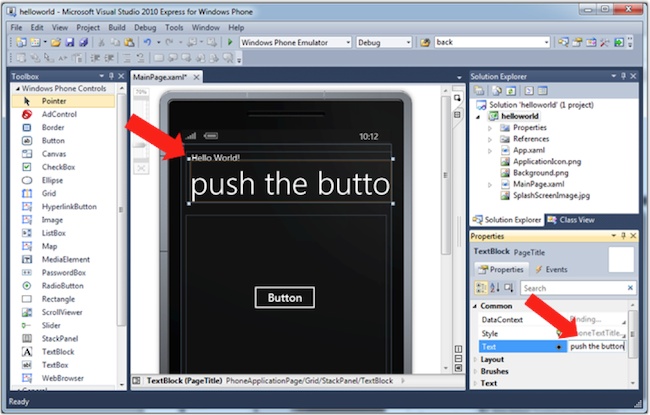
3. Přepíšeme texty „MY APPLICATION“ a „page name“:
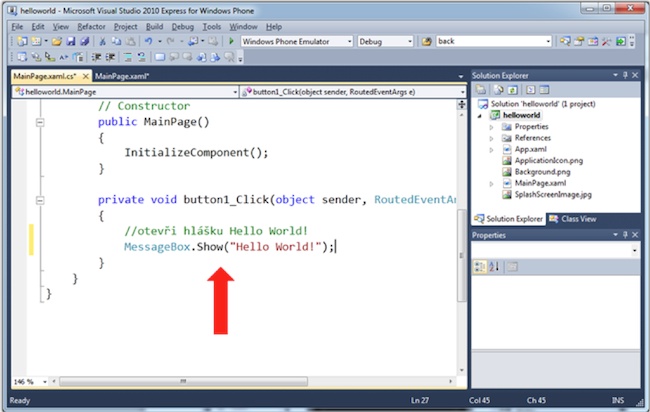
4. Poklikáme na Button a do vytvořené procedury vložíme kód:
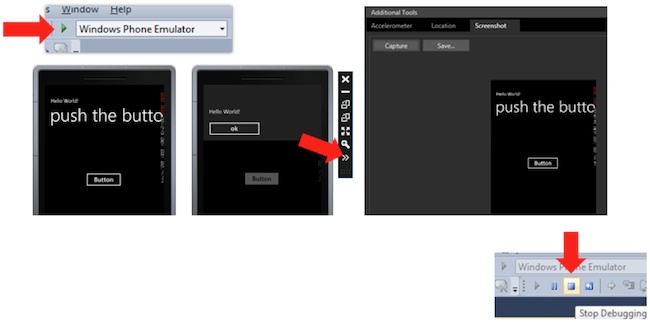
5. Aplikaci otestujeme v Emulátoru, uděláme (Capture) a uložíme (Save…) si screenshot a pak ji ukončíme:
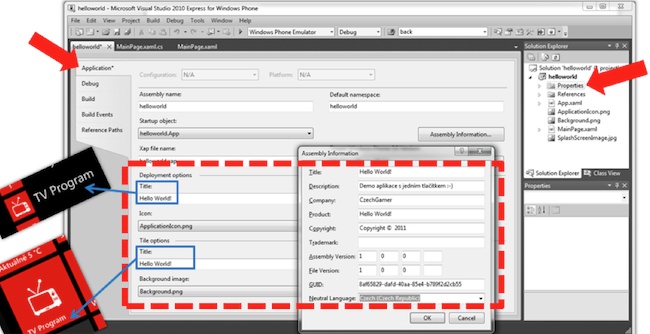
6. Vpravo je Solution Explorer -> poklikat na Properties a vyplnit tab „Application“:
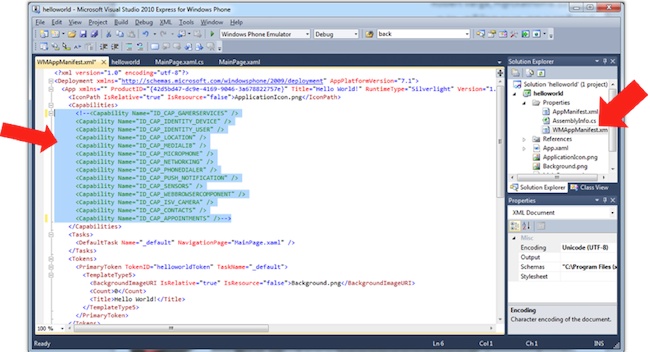
7. Vpravo Solution Explorer -> Properties -> WMAppManifest.xml -> zakomentovat Capabilities, které nevyužijeme:
8. Poté si vytvoříme ikony pro prezentaci aplikace v OS, a to nejlépe s průhledným pozadím. Ikony musí mít tyto velikosti a názvy:
– 1x PNG 62x62px s názvem ApplicationIcon.png, pro velikou dlaždici,
– 1x PNG 173x173px s názvem Background.png, pro ikonu v seznamu aplikací.
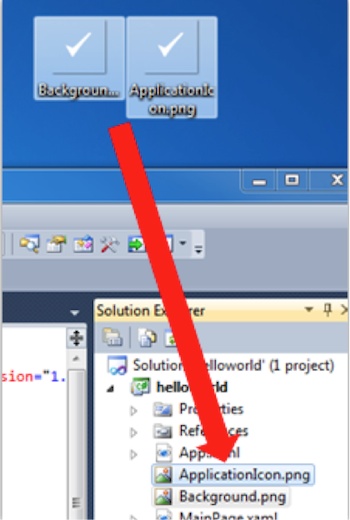
9. Myší je přetáhneme do Solution Exploreru a přepíšeme stávající:
10. Nesmíme zapomenout na ikony pro prezentaci aplikace v Marketplace (zde průhlednost neřešit) libovolného názvu při zachování těchto proporcí:
– 1x PNG 99x99px
– 1x PNG 173x173px
– 1x PNG 200x200px
A máme hotovo!
5. Publikování aplikace
„Vývoj“ aplikace zabral více kroků a pokud se vám podařilo se přes všechny prokousat, zbývá už jen aplikaci vypublikovat do Marketplace. Narozdíl od předešlých kroků, většinu následujících lze provést až po přihlášení na App Hubu a vývojářské registraci. To stojí 99 dolarů na rok (přibližně 1700,- Kč) a celý proces nezabere déle než 10 minut. Publikovat aplikace do Marketplace lze až poté, co Microsoft obdrží vaši platbu. Ale nyní zpět k samotnému procesu publikování. Opět zvolím textově obrázkový návod.
Visual Studio -> Save All -> v combu zvolíme Release -> znovu otestujeme v Emulátoru:
Browser -> http://create.msdn.com -> my dashboard -> „submit a new app“:
Zde se necháme vést průvodcem, nicméně tyhle věci vypíchnu:
– App name for App Hub -> „Hello World!“
– Browse to upload a file -> zde je očekáván soubor s příponou XAP, který naleznete na vašem disku (<cesta k projektu>\helloworld\Bin\Release\helloworld.xap)
– Vyplníme Description, nahrajeme ikonky pro Marketplace a screenshot, vybereme si region, cenu a posledním tlačítkem odešleme do schvalovacího procesu
Ostatní není nutné vyplňovat a následuje již jen čekání na schválení. V jakém je schválení aktuálně stavu si můžete kdykoli zjistit po přihlášení do App Hubu na záložce „my dashboard“, nicméně stačí prostě jen čekat na email. V současnosti schvalovací proces trvá extrémně krátkou dobu 4 dny, ale jsou období, kdy se čekání prodlouží i na týden a půl.
Po schválení se aplikace do 24 hodin objeví v Marketplace ve vámi zvolené kategorii na záložce „new“. Uživatelé si ji mohou stahovat, mohou jí hodnotit, či případně nakoupit.
6. Závěr
V tomto článku jsme se seznámili se všemi základními procesy, které by každý začátečník měl vstřebat jako první, a v následujících dílech seriálu si v podobě řešených úloh přiblížíme některé nejběžnější otázky jako Trial verze, čtení dat z internetu, vytváření živých dlaždic, nebo vícejazyčnost (globalizace/lokalizace).
O autorovi – Robert Varga